How to Add Free Font Awesome Icons to Squarespace
Okay, I love spicing up my site with some icons, particularly on Landing Pages! Today I’ll show you how to add Icons to your Squarespace website using a Free tool called Font Awesome!
Table of Contents Show
What Is Font Awesome?
Font Awesome an amazing website that allows you to use premade icons on your site. They have a set of free and paid icons, but most of my favorite icons are 1000% free. Yasss! Not only are they great icons to upgrade the look of your site, but you can customize the colors, sizes, and even animate them.
And today, I’ll show you how to add it to your website, and a simple Squarespace hack that will totally blow your mind!
How to Install Font Awesome on Squarespace
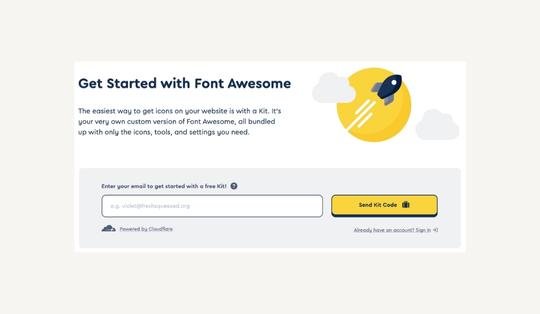
1. Sign Up for a free font awesome kit
Go to FontAwesome.com, enter your email, and click Send Kit Code
Check your email and confirm your email address to begin the setup process
2. Add Font Awesome Code to Squarespace
The link will send you to your Kit > Copy your Kit Code. It will look like the code below, but with your custom ID replacing the hashtags in the example
<script src="https://kit.fontawesome.com/##########.js" crossorigin="anonymous"></script>Go to the Squarespace Dashboard.
Settings > Advanced > Code Injection > Paste the Code in the Header Box > Save
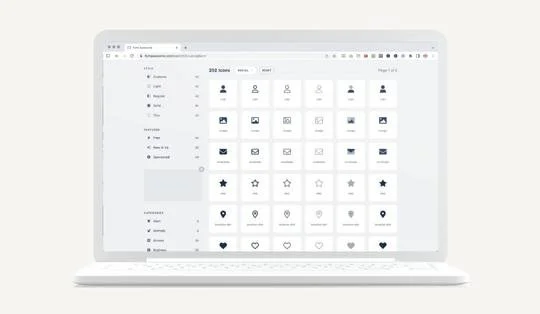
3. Choose your Icon on Font Awesome
Choose from 1,577 free Font Awesome Icons (click on the icon you want)
Under the Icon Title, find the HTML Code
Click the HTML code to Copy the code
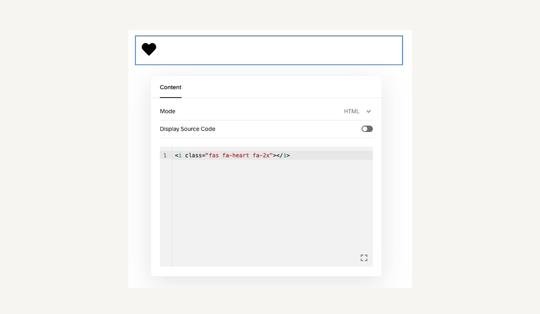
4. Add Font Awesome Icon Code to a squarespace page
Go to any page you desire, add a code block, remove the existing text, and paste your font awesome code!
Click save and save your page settings! Voilà! You now have font awesome on your site!
My Favorite Font Awesome Social Media Icons
Font awesome has a lot of Icons to choose from, but some that I think are absolutely important are these social media icons below. Feel free to bookmark this page so you don’t have to search for them on Font Awesome each time you want to use them!
<i class="fab fa-facebook-f"></i>
<i class="fab fa-twitter"></i>
<i class="fas fa-hashtag"></i>
<i class="fab fa-instagram"></i>
<i class="fab fa-pinterest-p"></i>
How to style Font Awesome Icons on Squarespace
Font Awesome’s customizations are limited, but extremely handy! It’s easy to adjust the icon size, color, and even animate icons. Plus you can actually do a lot more if you want to follow their tutorials which are linked below. I, however, like to keep things simple, so these basic customizations are my favorite.
Adjust the Icon Size
Adjust the size by adding a space and “fa-size”. For example adding “fa-sm” is for the smallest heart below.
<i class="fas fa-heart fa-sm"></i> <i class="fas fa-heart fa-lg"></i> <i class="fas fa-heart fa-2x"></i> <i class="fas fa-heart fa-3x"></i> <i class="fas fa-heart fa-5x"></i>
Change the Icon Color
To adjust the color, add styling directly in the code, like below
<i class="fas fa-heart fa-2x" style="color:#f27380"></i>
Or, you can add add the following code by adding to your Custom CSS (From the Home Menu> Select Design > Select Custom CSS)
// font awesome color //
.fa {
color: #f27380;
}How to Animate Font Awesome Icons
Adding "Fa-Spin” Will animate your icons
<div class="fa-3x"> <i class="fas fa-spinner fa-spin"></i> <i class="fas fa-circle-notch fa-spin"></i> <i class="fas fa-sync fa-spin"></i> <i class="fas fa-cog fa-spin"></i> <i class="fas fa-spinner fa-pulse"></i> <i class="fas fa-stroopwafel fa-spin"></i> </div>
How to Stack Icons
To Stack, you need add Span Class <span class=”fa-stack”> </span> with any sizing you may want. The Font Awesome Icon code will go in between the Span code like you see below.
“fa-stack-2x” - is the code you want on the bottom
“fa-stack-1x” - is the code for icon you want on top
<span class="fa-stack fa-lg"> <i class="fas fa-circle fa-stack-2x" style="color:#fff9f5"></i> <strong class="fa-stack-1x calendar-text" style="color:#f27380">1</strong> </span> <span class="fa-stack fa-lg"> <i class="fas fa-circle fa-stack-2x" style="color:#fff9f5"></i> <i class="fas fa-heart fa-stack-1x" style="color:#f27380"></i> </span>
Want more amazing Font Awesome hacks?
Believe it or not, there are many more styling tips that are available, like: Fixed-Width Icons, Icons in a List, Rotating Icons, Bordered + Pulled Icons, Triple Stacking Icons, Power Transforms, Masking Icons Layering, Text, and Counters, and Duotone Icons. To get the step-by-step tips you can check them by clicking the button below.
Also, check out ChristyPrice’s post about adding icons to an image card. Pretty neat stuff!
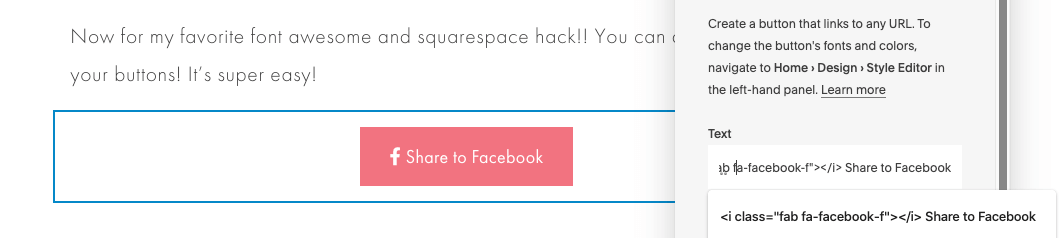
Easy Squarespace Font Awesome Button Hack
🛑 UPDATE ABOUT THIS HACK
As of 9/5/2022 this hack doesn’t work on Squarespace 7.1. I haven’t checked 7.0, but let me know if it works for you! Squarespace changes the carrots into gibberish. WOMP!!
Now for my favorite font awesome and Squarespace hack!! You can add font awesome to your buttons. And it’s super easy!
Find the icon code you want and paste it directly within the Text portion of your button menu.
Yes, it’s that easy!
There You have it! All the tips you need to add Font Awesome to your site!
Now tell me, will you be using Font Awesome on your Squarespace site?
Are You On Pinterest?
If you enjoyed this post please share it, thanks!